Eigene Menüpunkte im Seitenmenü der Home Assistant GUI
Gerade bei einer Home Assistant Instanz im Docker Container ist es manchmal sinnvoll einen eigenen Menüpunkt in das Seitenmenü der Home Assistant GUI anzulegen.
Wurde beispielsweise ein Addon manuell installiert taucht es nicht im Seitenmenü auf. Im Home Assistant OS werden Addons über die GUI installiert und bei der Installation kann angegeben werden ob das Addon als Menüpunkt auftaucht.
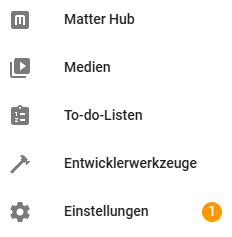
Ich zeige hier wie ich die GUI des Addons "Home-Assistant-Matter-Hub" als Menüpunkt in die Seitenleiste der Home Assistant GUI hinzugefügt habe.
Mini Javascript im Verzeichnis "<configdir>/www"
Um auf eine externe Webseite umzulenken wird ein kleines, einfaches Javascript benötigt. Dieses muss zwingend unter dem "www" Verzeichnis des Home Assistant abgelegt werden. In der "configuration.yaml“ wird auf das "www" Verzeichnis über den Alias "/local" zugegriffen.
Um alle meine Javascript zur Umlenkung zu gruppieren habe ich im "www" Verzeichnis ein Unterverzeichnis angelegt:
"<configdir >/www/custom_panels"
Hier habe ich eine Datei „matter-hub.js“ in diesem Unterverzeichnis abgelegt.
"<configdir >/www/custom_panels/matter-hub.js"
window.location.replace("http://<IP-Home Assistant>:8482/");
Zwischen den beiden Anführungszeichen wird die aufzurufende URL eingetragen.
Konfiguration des eigenen Menüpunktes
Der eigene, neue Menüpunkt wird als Custom Panel in der Datei "<configdir>configuration.yaml" angelegt:
...panel_custom:- name: Matter-Hubsidebar_title: Matter Hubsidebar_icon: mdi:alpha-m-boxurl_path: matterhubmodule_url: /local/custom_panels/matter-hub.jsembed_iframe: true...
Parameter:
| name | Name des Custom Panels |
| sidebar_title | Der angezeigte Name des neuen Menüpunktes |
| sidebar_icon | Ein Icon für den neuen Menüpunkt (optional) |
| url_path | Eine eindeutige Bezeichnung |
| module_url | Pfad und Dateiname des vorher angelegten mini Javascriptes. Beachten: "www" wird hier durch "/local" ersetzt! |
Im Anschluss muss der Home Assistant neu gestartet werden. Achtung: Ein laden der Konfigurationsdateien reicht nicht aus! Er muss vollständig durchgestartet werden. Es empfiehlt sich auch den Browser-Cache zu leeren.
Danach schaut es wie folgt aus:

Es ist vielleicht nicht die eleganteste Lösung, aber die einfachste. Und sie lässt sich vielseitig einsetzen.