Lovelace-Card-Mod aus dem HACS
Mit der Lovelace-Card-Mod Frontend-Erweiterung aus dem HACS können CSS-Stiele zu verschiedenen Elementen des Home Assistant Frontend hinzugefügt werden. Zum Beispiel kann die Farbe eines Icons abhängig vom einem Zustand geändert werden.
Hier der Link zur Projektseite im Github
Die Installation erfolgt über den HACS. Sollte der noch nicht installiert sein, findest Du hier meine Anleitung zur installation.
Los geht's
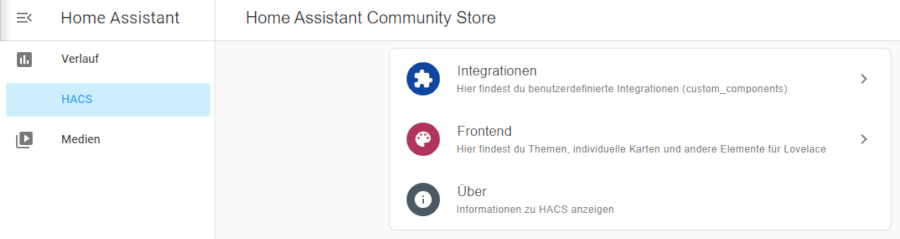
Zuerst wird der HACS im Bereich Frontend geöffnet:

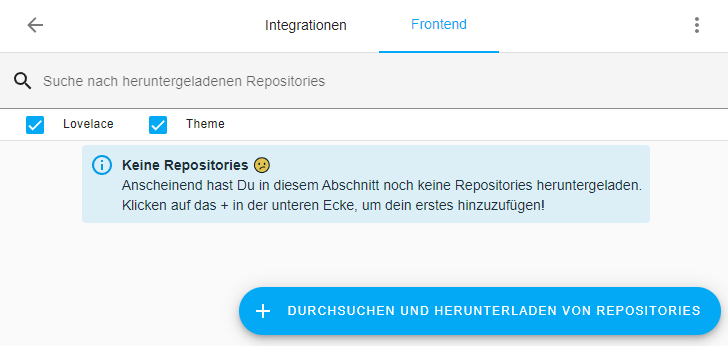
Mit dem Button unten rechts wird ein Auswahlfenster geöffnet:

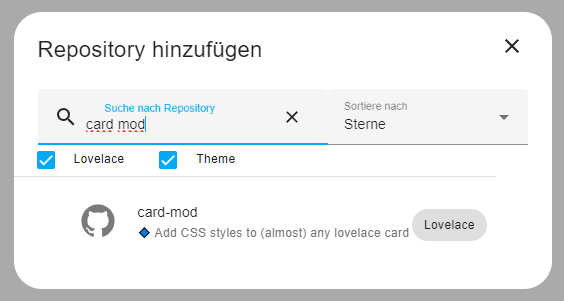
Über die Suchleiste wird nach "card mod" gesucht:

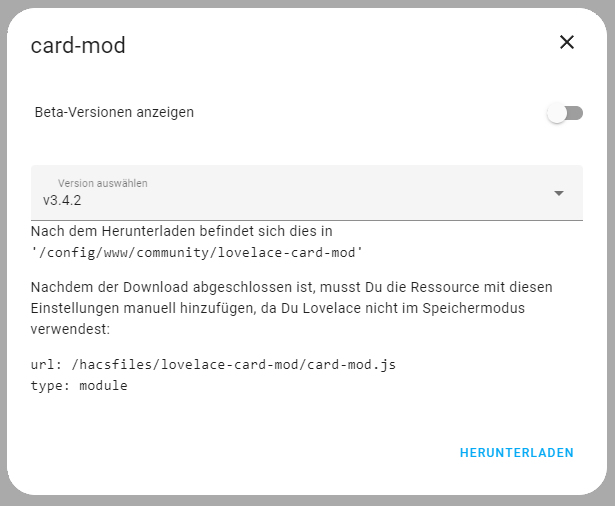
Nach der Auswahl von card-mod wird dessen Projektseite angezeigt. Mit dem Button HERUNTERLADEN wird es installiert:

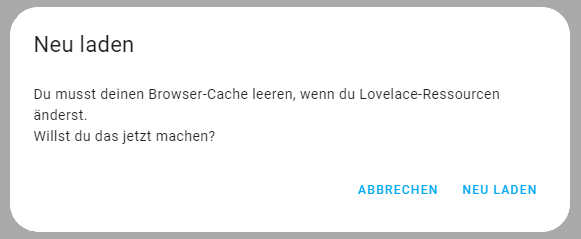
Es wird nochmal ein Dialog geöffnet in dem das Herunterladen nochmals bestätigt werden muss:

Auch hier muss noch einmal der Cache des Browsers gelöscht werden.
ACHTUNG: Das Löschen des Cache des Browsers ist wirklich, wirklich wichtig und sollte vor dem erneuten Anmelden durchgeführt werden!

Testen der Installation
Daher habe ich einen einfachen Schritt-für-Schritt-Ablauf zum testen der Installation angefügt. Den Profis unter euch wird es zu simpel erscheinen, aber für Anfänger ist es oftmals nicht klar wo welche Aktion gemacht werden muss.
Und noch einmal: Unbedingt de Cache leeren und eventuell auch den Home Assistant durchstarten!
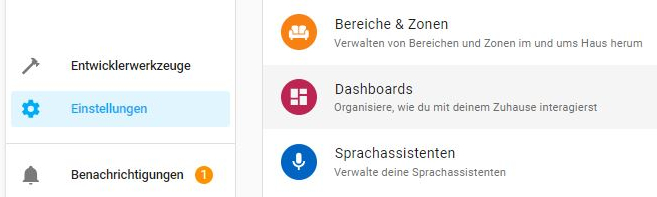
Zuerst wird über die Seitenleiste "Einstellungen" und dann "Dashboards" ausgewählt:

Mit dem Button "DASHBOARD HINZUFÜGEN" unten rechts wird ein neues Dashboard erzeugt:

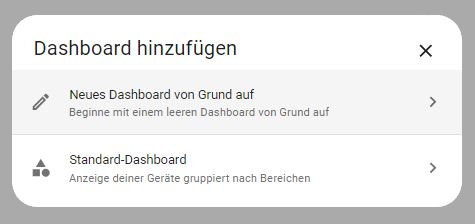
Für diesen Test legen wir ein komplett neues Dashboard an, bei dem wir selbst bestimmen was angezeigt werden soll. Zu diesem Zweck wird im folgenden Dialog die Option "Neues Dashboard von Grund auf" ausgewählt:

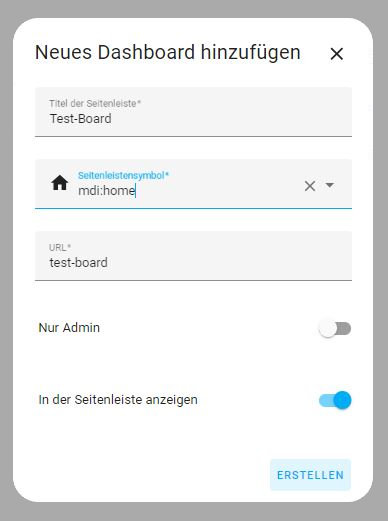
Dem neuen Dashboard geben wir den Namen "Test-Board" und wählen als Icon "mdi:home" aus. Der Schalter "In der Seitenleiste anzeigen" sollte eingeschaltet bleiben. Nur so wird das neue Dashboard in der Seitenleiste angezeigt:

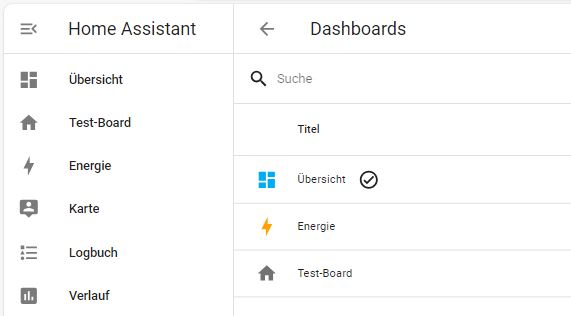
Nach bestätigen des Buttons "ERSTELLEN" wird das Dashboard erstellt und sowohl in der Seitenleiste, als auch in der Liste aufgeführt:

Wenn das Dashboard in der Seitenleiste oder der Liste ausgewählt wird, wird es angezeigt. Noch ist es aber leer.
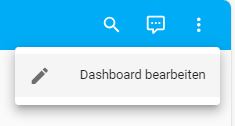
Das soll sich gleich ändern! Dazu wird oben rechts das Symbol mit den 3 Punkten ausgewählt und es öffnet sich das Menü mit dem Menüpunkt "Dashboard bearbeiten".
Diesen wählen wir aus:

Nun wird es Zeit eine Karte hinzuzufügen. Eine Karte ist der Rahmen um etwas anzuzeigen.
Mit dem Button "KARTE HINZUFÜGEN" wird ein Auswahldialog für verschiedene Kartentypen geöffnet:

Es gibt verschiede Arten von Karten, welche verschiedene Inhalte auf verschiedene Art und Weise darstellen können.
Wir wählen die Karte "Entitäten" aus:

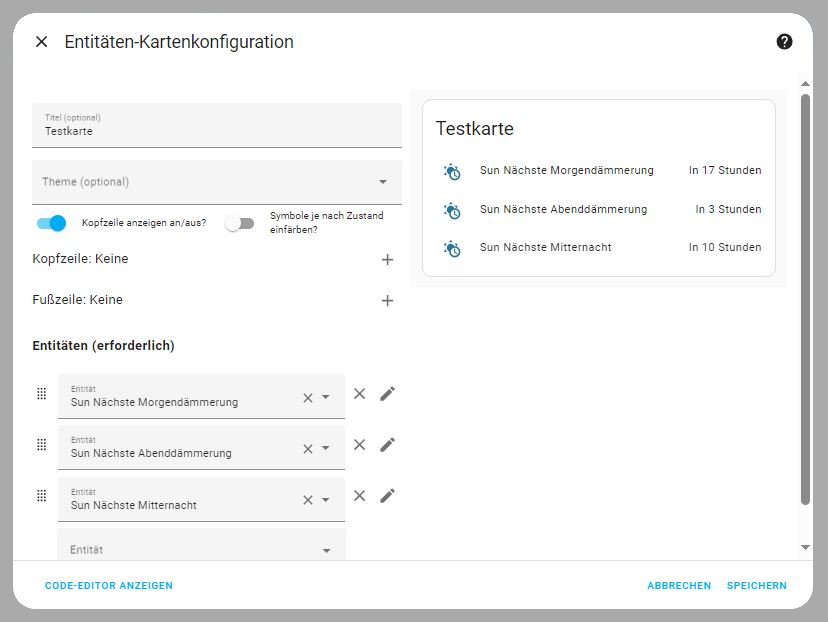
Im folgenden Dialog tragen wir lediglich den Titel "Testkarte" ein. Diese Karte kann mehrere Entitäten untereinander darstellen. Bei hinzufügen der Karte werden automatisch schon drei Entitäten hinzugefügt.
Auf der rechten Seite wird eine Vorschau der Karte angezeigt, wie sie später auf dem Dashboard aussehen wird.
Wir betätigen den Button "CODE-EDITOR ANZEIGEN":

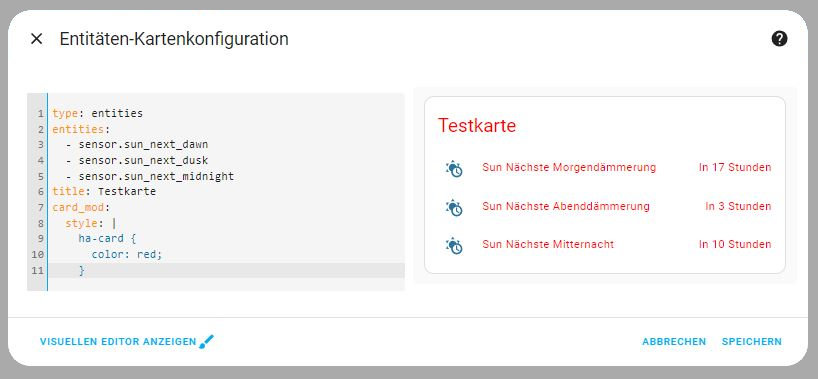
Auf der linken Seite wird ein Code-Fenster angezeigt, in dem der "type", die Entitäten und der "title" bereits ausgegeben wird.
Wir fügen den folgenden Code noch hinzu:
card_mod:style: |ha-card {color: red;}
Sobald der Code eingegeben wurde färbt sich der Text in der Vorschau rot:

Wir beenden das Bearbeiten der Karten mit dem Button "SPEICHERN".
Danach das Bearbeiten des Dashboards mit dem Button oben rechts "FERTIG":

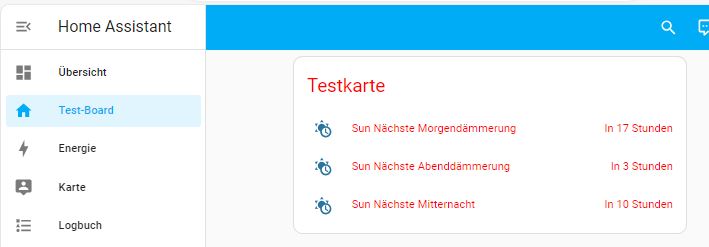
Und schließlich wird das Dashboard und die Karte mit der roten Schrift angezeigt:

Nix wird rot? Keine Panik!
Überprüfe zunächst ob du den Code richtig eingegeben hast. Wenn ja ist es sinnvoll, den Home Assistant neu zu starten.
Während der Home Assistant neu startet empfehle ich den Cache des Browsers erneut zu löschen.
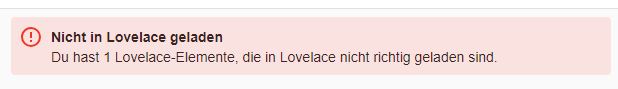
Nach dem erneuten Anmelden öffnest Du den HACS über die Seitenleiste. Sollte im HACS die folgende Meldung ausgegeben werden:

hat die Installation nicht geklappt!
Wähle dann den Bereich "Frontend" des HACS aus und es wird die folgende Meldung ausgegeben:

Wähle diese Meldung aus und es wird die Projektseite angezeigt. Ober Rechts findest Du einen Button mit drei Punkten.
Wenn Du ihn auswählst öffnet sich ein Menü in dem Du den Punkt "Erneut herunterladen" auswählst

Nachdem dies geschehen ist müsste alles funktionieren.